Wow Wtf HIV/AIDS Was Discovered By Flossie Wong-Staal, An Chinese-American Woman, And She’s The Reason
Wow wtf HIV/AIDS was discovered by Flossie Wong-Staal, an Chinese-American woman, and she’s the reason the HIV test even exists. AND THEN she invented the molecular knife that lead to treatments for HIV/AIDS. And she’s STILL ALIVE. We don’t hear about the contributions of Women of Color enough, my word. Madness.
More Posts from Zephiris and Others
mobile-friendly personal websites
@agentreynard wanted to hear more about how I made my website mobile friendly, so here's what I did:
First, crucially, I already had a one-column website that used css to style the HTML.

This made it easy to adapt to smaller screens...as soon as I learned the following three things thanks to Christopher Heng's How to Make a Mobile-Friendly Website: Responsive Design in CSS:
1. You need this magical incantation in the HEAD section of every page:

2. You need to tell your images to simmer down and not be stretching out the screen by being as wide as they want. They can be 100% wide and no more!! Add this to the css:

3. And then you'll probably need to give the page special instructions on how to act if it's being displayed on a small screen. This is the fiddly bit. What you put in here will be specific to your website, but it'll all go at the end of your css, tucked inside one of these:

That's what's known as a media query and it can take a variety of forms. This one says that if a screen is 320px wide or smaller, these rules apply. You can also use "min-width" if you want to tell it what to do if a screen is larger than a set number, and you can put whatever numbers in there you want.
Mine looks like this:

Those were all classes I used for the original layout, only now I want them to display differently on smaller screens. So I shrunk all the margins to remove white (and pink) space and now that same page looks something like this on mobile:

I did the same thing for the story files themselves, shrinking the margins so there's more room for text, but that took a different set of rules because they've got a different structure. I also added "back to top" links to the bottom of all my navigational pages.
Now, this is clearly not a foolproof or comprehensive plan. Everything I know about HTML and CSS I learned through trial and error, so I am barely qualified to say even this much. But these were the three things I needed to know before I could stick my hands in there and really shove stuff around.






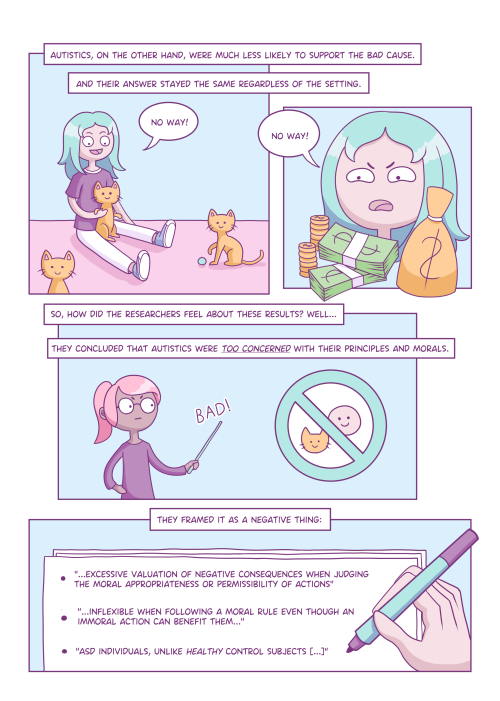
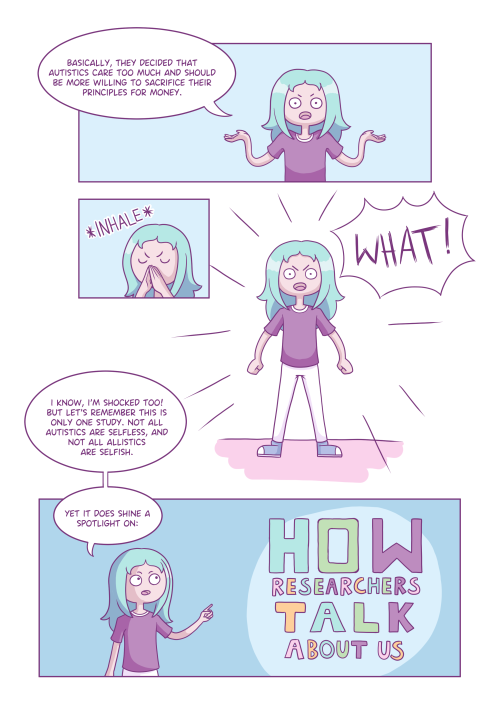
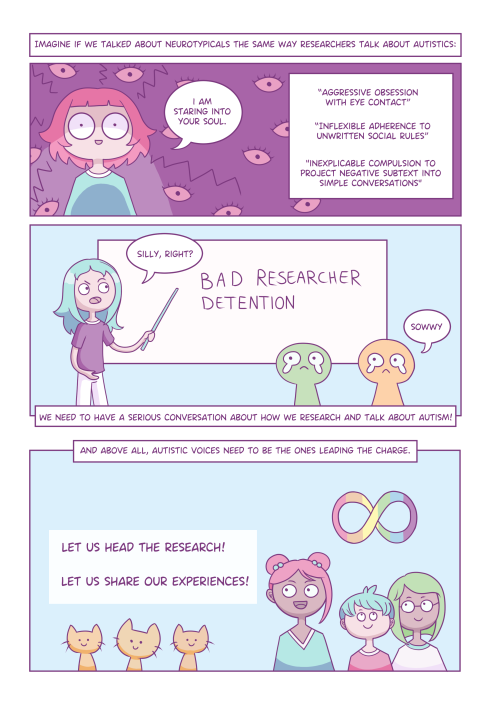
There has been a lot of research about autistics over the years, but this one really took the cake!
This is what happened when researchers attempted to compare the moral compass of autistic and non-autistic people…
every software is like. your mission-critical app requires you to use the scrimble protocol to squeeb some snorble files for sprongle expressions. do you use:
libsnorble-2-dev, a C library that the author only distributes as source code and therefore must be compiled from source using CMake
Squeeb.js, which sort of has most of the features you want, but requires about a gigabyte of Node dependencies and has only been in development for eight months and has 4.7k open issues on Github
Squeeh.js, a typosquatting trojan that uses your GPU to mine crypto if you install it by mistake
Sprongloxide, a Rust crate beloved by its fanatical userbase, which has been in version 0.9.* for about four years, and is actually just a thin wrapper for libsnorble-2-dev
GNU Scrimble, a GPLv3-licensed command-line tool maintained by the Free Software Foundation, which has over a hundred different flags, and also comes with an integrated Lisp interpreter for scripting, and also a TUI-based Pong implementation as an "easter egg", and also supports CSV, XML, JSON, PDF, XLSX, and even HTML files, but does not actually come with support for squeebing snorble files for ideological reasons. it does have a boomeresque drawing of a grinning meerkat as its logo, though
Microsoft Scrimble Framework Core, a .NET library that has all the features you need and more, but costs $399 anually and comes with a proprietary licensing agreement that grants Microsoft the right to tattoo advertisements on the inside of your eyelids
snorblite, a full-featured Perl module which is entirely developed and maintained by a single guy who is completely insane and constantly makes blog posts about how much he hates the ATF and the "woke mind-virus", but everyone uses it because it has all the features you need and is distributed under the MIT license
Google Squeebular (deprecated since 2017)

Please sign this petition to advocate against apple’s decision to disable Progressive Web Apps on iOS in the EU.

For context, Apple has recently been forced to obey EU regulations and decided to be maliciously compliant in doing so. They argue that they cannot support both multiple browsers and progressive web apps for safety reasons because there is no way to know that those other browsers will treat permissions in the same safe way safari does, breaking the trust and safety of the web. They also mention that in order to have safe PWAs they would have to introduce “an entirely new integration architecture” which they noted their team wouldn’t make the investment into given that so few people use PWAs currently and because apparently Apple doesn’t have enough developers to build the “integration architecture” that would be required.
Most people don’t use PWA’s because Apple hasn’t even supported push notifications on PWAs at up until about a year ago while android supported notifications for almost a decade, since 2015. And still the web push notification support is largely incomplete — not implementing several functions within the Push API specification.
Please take the time to sign the above petition if you appreciate having an open, free, cross platform, and largely unmoderated app distribution channel. You can read more about Apple’s plan for the EU here: https://www.apple.com/newsroom/2024/01/apple-announces-changes-to-ios-safari-and-the-app-store-in-the-european-union/
And here is the direct statement from the Apple article linked above addressing Progressive Web Apps:
The iOS system has traditionally provided support for Home Screen web apps by building directly on WebKit and its security architecture. That integration means Home Screen web apps are managed to align with the security and privacy model for native apps on iOS, including isolation of storage and enforcement of system prompts to access privacy impacting capabilities on a per-site basis.
Without this type of isolation and enforcement, malicious web apps could read data from other web apps and recapture their permissions to gain access to a user’s camera, microphone or location without a user’s consent. Browsers also could install web apps on the system without a user’s awareness and consent. Addressing the complex security and privacy concerns associated with web apps using alternative browser engines would require building an entirely new integration architecture that does not currently exist in iOS and was not practical to undertake given the other demands of the DMA and the very low user adoption of Home Screen web apps. And so, to comply with the DMA’s requirements, we had to remove the Home Screen web apps feature in the EU.
My friend’s little brother (non-verbal) used to hide people’s shoes if he liked the person, because it meant they had to stay longer. The more difficult it was to find your shoes, the more he liked you.
One day my cousin came over, and she was a bitch. When it was time to leave, my friend’s brother handed her shoes directly to her and she went on and on about how he must have a crush on her because he only “helped” her.
Two nights ago I was studying for my multi variable calculus final after spending an all nighter the night before coding an animation graphics library in js and taking a break to scroll through tumblr with a trans shark behind me and my transmasc roomie in their loft bed and I- uh what aesthetic is this?
-
 sulphuric-acid-house reblogged this · 6 days ago
sulphuric-acid-house reblogged this · 6 days ago -
 slowlypoking liked this · 1 week ago
slowlypoking liked this · 1 week ago -
 byrneing liked this · 2 weeks ago
byrneing liked this · 2 weeks ago -
 resistinsistdesist reblogged this · 2 weeks ago
resistinsistdesist reblogged this · 2 weeks ago -
 gummycandee liked this · 2 weeks ago
gummycandee liked this · 2 weeks ago -
 jparadox reblogged this · 2 weeks ago
jparadox reblogged this · 2 weeks ago -
 velvetmercysharp reblogged this · 3 weeks ago
velvetmercysharp reblogged this · 3 weeks ago -
 weegeeboard reblogged this · 3 weeks ago
weegeeboard reblogged this · 3 weeks ago -
 desertheartsdyke liked this · 1 month ago
desertheartsdyke liked this · 1 month ago -
 dramaticmcqueer reblogged this · 1 month ago
dramaticmcqueer reblogged this · 1 month ago -
 thecheshirepath reblogged this · 1 month ago
thecheshirepath reblogged this · 1 month ago -
 majesticmajie liked this · 1 month ago
majesticmajie liked this · 1 month ago -
 ihearducksaregoingquackers reblogged this · 1 month ago
ihearducksaregoingquackers reblogged this · 1 month ago -
 ihearducksaregoingquackers liked this · 1 month ago
ihearducksaregoingquackers liked this · 1 month ago -
 lalitrus reblogged this · 1 month ago
lalitrus reblogged this · 1 month ago -
 ravenofthewind7 reblogged this · 1 month ago
ravenofthewind7 reblogged this · 1 month ago -
 ravenofthewind7 liked this · 1 month ago
ravenofthewind7 liked this · 1 month ago -
 schrodingerscatbug reblogged this · 1 month ago
schrodingerscatbug reblogged this · 1 month ago -
 greyshadedskies reblogged this · 1 month ago
greyshadedskies reblogged this · 1 month ago -
 crimesolversherlock reblogged this · 1 month ago
crimesolversherlock reblogged this · 1 month ago -
 crimesolversherlock liked this · 1 month ago
crimesolversherlock liked this · 1 month ago -
 asthmaticseamonster reblogged this · 1 month ago
asthmaticseamonster reblogged this · 1 month ago -
 alenalenabobena reblogged this · 1 month ago
alenalenabobena reblogged this · 1 month ago -
 cyanideending reblogged this · 1 month ago
cyanideending reblogged this · 1 month ago -
 cyanideending liked this · 1 month ago
cyanideending liked this · 1 month ago -
 misstermirkwood reblogged this · 1 month ago
misstermirkwood reblogged this · 1 month ago -
 someone-is-online reblogged this · 1 month ago
someone-is-online reblogged this · 1 month ago -
 thenataliathing reblogged this · 1 month ago
thenataliathing reblogged this · 1 month ago -
 free-to-be-no-one-but-mee reblogged this · 1 month ago
free-to-be-no-one-but-mee reblogged this · 1 month ago -
 firefly124 reblogged this · 1 month ago
firefly124 reblogged this · 1 month ago -
 give-me-a-mcadvil liked this · 1 month ago
give-me-a-mcadvil liked this · 1 month ago -
 soupatariann liked this · 1 month ago
soupatariann liked this · 1 month ago -
 alex-the-destroyer reblogged this · 1 month ago
alex-the-destroyer reblogged this · 1 month ago -
 impalaparkedat221b reblogged this · 1 month ago
impalaparkedat221b reblogged this · 1 month ago -
 impalaparkedat221b liked this · 1 month ago
impalaparkedat221b liked this · 1 month ago -
 pardisot reblogged this · 1 month ago
pardisot reblogged this · 1 month ago -
 pardisot liked this · 1 month ago
pardisot liked this · 1 month ago -
 orion-kenobi liked this · 1 month ago
orion-kenobi liked this · 1 month ago -
 firefly124 liked this · 1 month ago
firefly124 liked this · 1 month ago -
 asphyxiatedredherring reblogged this · 1 month ago
asphyxiatedredherring reblogged this · 1 month ago -
 wwinnnryy-rockbelll liked this · 1 month ago
wwinnnryy-rockbelll liked this · 1 month ago -
 jeidai reblogged this · 1 month ago
jeidai reblogged this · 1 month ago -
 musician-not-magician reblogged this · 1 month ago
musician-not-magician reblogged this · 1 month ago -
 silverhart-makes-art liked this · 2 months ago
silverhart-makes-art liked this · 2 months ago -
 cheapsweets reblogged this · 2 months ago
cheapsweets reblogged this · 2 months ago -
 word-salad reblogged this · 2 months ago
word-salad reblogged this · 2 months ago -
 orionfalling liked this · 2 months ago
orionfalling liked this · 2 months ago -
 thephoenixandthecrocodile reblogged this · 2 months ago
thephoenixandthecrocodile reblogged this · 2 months ago -
 thephoenixandthecrocodile liked this · 2 months ago
thephoenixandthecrocodile liked this · 2 months ago -
 engineering-a-better-world reblogged this · 2 months ago
engineering-a-better-world reblogged this · 2 months ago

20, They/ThemYes I have the socks and yes I often program in rust while wearing them. My main website: https://zephiris.me
132 posts
